Ok.. Pada kali ini saya akan membagikan tutorial membuat Aplikasi Name Card menggunakan Android Studio. Name Card atau Kartu Nama biasanya digunakan pada Acitvity About untuk memberitahukan bahwa kalian yang membuat aplikasi tersebut.
Pada tutorial kali ini anda akan belajar membuat Layout menggunakan RelativeLayout dan LinearLayout
Linear Layout adalah layout yang memiliki aturan tersusun secara horizontal atau vertical, sedangkan Relative Layout adalah Layout dengan aturan aturan yang kalian buat sendiri seperti alignParentTop, dsb.
Kalian Juga mempelajari bagaimana cara Penggunaan Button dan TextView serta menggunakan intent dan juga Permission pada Android
2. Karena Aplikasi yang akan kita buat ini akan melakukan Panggilan Telepon maka kita memerlukan
untuk menambahkan permission pada AndroidManifest.xml file
3. Menghilangkan Action Bar. Buka file styles.xml yang terletak pada res --> values
Mengubahnya menjadi :
4. Buka colors.xml yang terletak pada res --> values dan update menjadi :
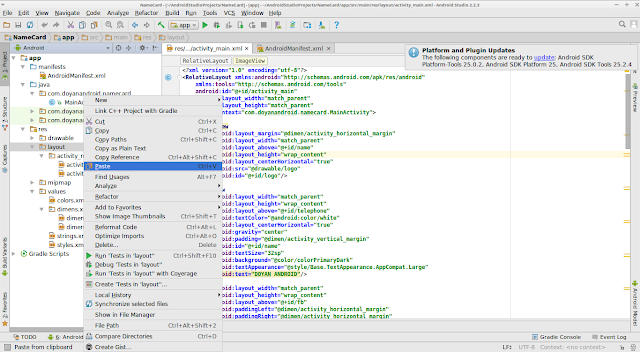
5. Copy assets yang telah kalian download ke dalam res --> drawable
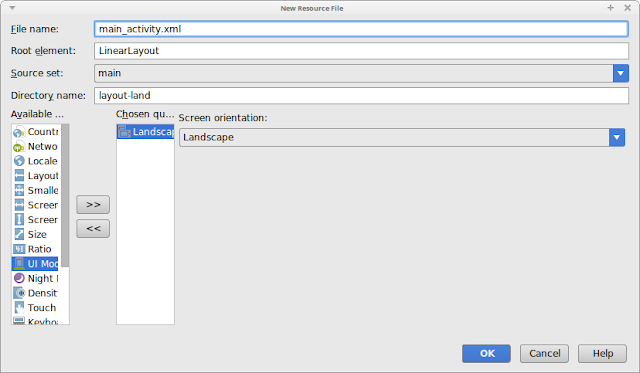
1. Membuat Layout Baru pada res -->layout
Klik Kanan pada layout --> New --> Layout resource file
Pilih Orientation --> pilih Landscape. dan isi File Name dengan main_activity.xml
2. Mengupdate nya menjadi :
2. Menambahkan Permission di luar method onCreate()
Sekian yang dapat saya berikan untuk kalian Jika anda kurang memahami apa yang telah saya sampaikan silahkan commend dibawah atau Kirimkan saya sebuah E-mail.
Pada tutorial kali ini anda akan belajar membuat Layout menggunakan RelativeLayout dan LinearLayout
Linear Layout adalah layout yang memiliki aturan tersusun secara horizontal atau vertical, sedangkan Relative Layout adalah Layout dengan aturan aturan yang kalian buat sendiri seperti alignParentTop, dsb.
Kalian Juga mempelajari bagaimana cara Penggunaan Button dan TextView serta menggunakan intent dan juga Permission pada Android
VIDEO DEMO
HASIL AKHIR
 |
| Landscape Mode |
 |
| Potrait Mode |
1. Membuat Project Baru
1. Pilih Start a New Android Studio Project dan beri nama Name Card2. Karena Aplikasi yang akan kita buat ini akan melakukan Panggilan Telepon maka kita memerlukan
untuk menambahkan permission pada AndroidManifest.xml file
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.doyanandroid.namecard"> <uses-permission android:name="android.permission.CALL_PHONE" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
3. Menghilangkan Action Bar. Buka file styles.xml yang terletak pada res --> values
Mengubahnya menjadi :
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.DayNight.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> </resources>
4. Buka colors.xml yang terletak pada res --> values dan update menjadi :
<resources> <color name="colorPrimary"> #8bc34a</color> <color name="colorPrimaryDark">#689f38</color> <color name="colorAccent">#536dfe</color> </resources>
5. Copy assets yang telah kalian download ke dalam res --> drawable
 |
| Klik Kanan pada drawable lalu paste |
2. Membuat layout pada activity_main.xml
Mengubah activity_main.xml menjadi seperti berikut :<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.doyanandroid.namecard.MainActivity"> <ImageView android:layout_margin="@dimen/activity_horizontal_margin" android:layout_width="match_parent" android:layout_above="@+id/name" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:src="@drawable/logo" android:id="@+id/logo"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_above="@+id/telephone" android:textColor="@android:color/white" android:layout_centerHorizontal="true" android:gravity="center" android:padding="@dimen/activity_vertical_margin" android:id="@+id/name" android:textSize="32sp" android:background="@color/colorPrimaryDark" android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" android:text="DOYAN ANDROID"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_above="@+id/fb" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingTop="@dimen/activity_vertical_margin" android:drawableLeft="@drawable/telephonehandset" android:text="+62812-4686-7809" style="@style/Base.Widget.AppCompat.Button.Borderless.Colored" android:textColor="@android:color/black" android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" android:background="@color/colorPrimary" android:id="@+id/telephone" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_above="@+id/email" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingTop="@dimen/activity_vertical_margin" android:drawableLeft="@drawable/social2" android:text="amalhanaja" style="@style/Base.Widget.AppCompat.Button.Borderless.Colored" android:textColor="@android:color/black" android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" android:background="@color/colorPrimary" android:id="@+id/fb" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_above="@+id/instagram" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingTop="@dimen/activity_vertical_margin" android:drawableLeft="@drawable/web" android:text="amalhanaja@gmail.com" style="@style/Base.Widget.AppCompat.Button.Borderless.Colored" android:textColor="@android:color/black" android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" android:background="@color/colorPrimary" android:id="@+id/email" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_above="@+id/blogspot" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingTop="@dimen/activity_vertical_margin" android:drawableLeft="@drawable/socialmedia" android:text="amalhan_aja" style="@style/Base.Widget.AppCompat.Button.Borderless.Colored" android:textColor="@android:color/black" android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" android:background="@color/colorPrimary" android:id="@+id/instagram" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingBottom="25dp" android:paddingTop="25dp" android:drawableLeft="@drawable/social" android:text="doyanandroid.blogspot.com" style="@style/Base.Widget.AppCompat.Button.Borderless.Colored" android:textColor="@android:color/black" android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" android:background="@color/colorPrimary" android:id="@+id/blogspot" /> </RelativeLayout>
3. Membuat layout landscape untuk activity_main.xml
Agar bisa Auto Rotate kita perlu membuat layout landscape untuk mode landscapenya1. Membuat Layout Baru pada res -->layout
Klik Kanan pada layout --> New --> Layout resource file
Pilih Orientation --> pilih Landscape. dan isi File Name dengan main_activity.xml
2. Mengupdate nya menjadi :
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:weightSum="2" android:layout_height="match_parent" android:orientation="horizontal" tools:context="com.doyanandroid.namecard.MainActivity"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1"> <ImageView android:layout_margin="@dimen/activity_horizontal_margin" android:layout_width="@dimen/logo" android:layout_height="@dimen/logo" android:layout_centerHorizontal="true" android:src="@drawable/logo" android:id="@+id/logo" android:layout_gravity="center_horizontal" android:contentDescription="Logo Doyan Android" android:scaleType="fitCenter"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/logo" android:textColor="@android:color/white" android:layout_centerHorizontal="true" android:gravity="center" android:layout_alignParentBottom="true" android:paddingTop="@dimen/activity_vertical_margin" android:id="@+id/name" android:textSize="32sp" android:background="@color/colorPrimaryDark" android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" android:text="DOYAN ANDROID"/> </RelativeLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:orientation="vertical"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingTop="@dimen/activity_vertical_margin" android:drawableLeft="@drawable/telephonehandset" android:text="+62812-4686-7809" style="@style/Base.Widget.AppCompat.Button.Borderless.Colored" android:textColor="@android:color/black" android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" android:background="@color/colorPrimary" android:id="@+id/telephone" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingTop="@dimen/activity_vertical_margin" android:drawableLeft="@drawable/social2" android:text="amalhanaja" style="@style/Base.Widget.AppCompat.Button.Borderless.Colored" android:textColor="@android:color/black" android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" android:background="@color/colorPrimary" android:id="@+id/fb" /> <Button android:layout_width="match_parent" android:layout_weight="1" android:layout_height="wrap_content" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingTop="@dimen/activity_vertical_margin" android:drawableLeft="@drawable/web" android:text="amalhanaja@gmail.com" style="@style/Base.Widget.AppCompat.Button.Borderless.Colored" android:textColor="@android:color/black" android:textSize="18sp" android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" android:background="@color/colorPrimary" android:id="@+id/email" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingTop="@dimen/activity_vertical_margin" android:drawableLeft="@drawable/socialmedia" android:text="amalhan_aja" style="@style/Base.Widget.AppCompat.Button.Borderless.Colored" android:textColor="@android:color/black" android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" android:background="@color/colorPrimary" android:id="@+id/instagram" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingBottom="25dp" android:layout_weight="1" android:paddingTop="25dp" android:drawableLeft="@drawable/social" android:text="doyanandroid.blogspot.com" style="@style/Base.Widget.AppCompat.Button.Borderless.Colored" android:textColor="@android:color/black" android:textSize="18sp" android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" android:background="@color/colorPrimary" android:id="@+id/blogspot" /> </LinearLayout> </LinearLayout>
4. Menginisialisasi Element pada Layout ke MainActivity.java
public class MainActivity extends AppCompatActivity { private Button telephone, mail, ig, fb, blogspot; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);
telephone = (Button) findViewById(R.id.telephone); mail = (Button) findViewById(R.id.email); ig = (Button) findViewById(R.id.instagram); fb = (Button) findViewById(R.id.fb); blogspot = (Button) findViewById(R.id.blogspot);
}
}
5. Membuat Listener untuk Button di dalam method onCreate()
telephone.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) {
}
});
mail.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) {
}
});
ig.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) {
}
});
fb.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) {
}
});
blogspot.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) {
}
});
6. Membuat Intent di dalam Listener Masing masing Button
telephone.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { String phoneNumber = "+6281246867809"; String UriStr = "tel:" + phoneNumber.trim(); Intent intent = new Intent(Intent.ACTION_CALL); intent.setData(Uri.parse(UriStr)); if (ActivityCompat.checkSelfPermission(getApplicationContext(), Manifest.permission.CALL_PHONE) != PackageManager.PERMISSION_GRANTED) { // TODO: Consider calling if (ActivityCompat.shouldShowRequestPermissionRationale(MainActivity.this, Manifest.permission.CALL_PHONE)){ // ActivityCompat#requestPermissions // here to request the missing permissions, and then overriding // public void onRequestPermissionsResult(int requestCode, String[] permissions, // int[] grantResults) // to handle the case where the user grants the permission. See the documentation // for ActivityCompat#requestPermissions for more details. } else{ ActivityCompat.requestPermissions( MainActivity.this, new String[]{Manifest.permission.CALL_PHONE},CALL_PERMISSION_CODE); } } startActivity(intent); } }); mail.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent emailIntent = new Intent(Intent.ACTION_SENDTO, Uri.fromParts("mailto",mail.getText().toString(),null)); emailIntent.putExtra(Intent.EXTRA_SUBJECT, "Subject"); emailIntent.putExtra(Intent.EXTRA_TEXT, "Body"); startActivity(Intent.createChooser(emailIntent, "Send Email...")); } }); ig.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View view) { Uri uri = Uri.parse( "http://instagram.com/_u/amalhan_aja" ); Intent instagram = new Intent( Intent.ACTION_VIEW, uri ); instagram.setPackage( "com.instagram.android" ); try { startActivity( instagram ); }catch (ActivityNotFoundException e){ startActivity(new Intent(Intent.ACTION_VIEW, Uri.parse("http://instagram.com/_u/amalhan_aja"))); } } } ); fb.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View view) { Uri uri = Uri.parse( "https://www.facebook.com/amalhanaja" ); Intent facebook = new Intent( Intent.ACTION_VIEW, uri ); startActivity( facebook ); } } ); blogspot.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View view) { String url = "http://doyanandroid.blogspot.com"; Intent openBlog = new Intent( Intent.ACTION_VIEW, Uri.parse( url ) ); startActivity( openBlog ); } } );
7. Menambahkan Permission untuk API => 23
1. Menambahkannya pada Listener Button telephonetelephone.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { String phoneNumber = "+6281246867809"; String UriStr = "tel:" + phoneNumber.trim(); Intent intent = new Intent(Intent.ACTION_CALL); intent.setData(Uri.parse(UriStr)); if (ActivityCompat.checkSelfPermission(getApplicationContext(), Manifest.permission.CALL_PHONE) != PackageManager.PERMISSION_GRANTED) { // TODO: Consider calling if (ActivityCompat.shouldShowRequestPermissionRationale(MainActivity.this, Manifest.permission.CALL_PHONE)){ // ActivityCompat#requestPermissions // here to request the missing permissions, and then overriding // public void onRequestPermissionsResult(int requestCode, String[] permissions, // int[] grantResults) // to handle the case where the user grants the permission. See the documentation // for ActivityCompat#requestPermissions for more details. } else{ ActivityCompat.requestPermissions( MainActivity.this, new String[]{Manifest.permission.CALL_PHONE},CALL_PERMISSION_CODE); } } startActivity(intent); }
2. Menambahkan Permission di luar method onCreate()
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
switch (requestCode){
case CALL_PERMISSION_CODE:{
if (grantResults.length > 0 && grantResults[0] == PackageManager.PERMISSION_GRANTED){
Toast.makeText( this, "Granted", Toast.LENGTH_SHORT ).show();
}else {
Toast.makeText( this, "Declined", Toast.LENGTH_SHORT ).show();
}
return;
}
}
}
8. Test pada Emulator / HP Android
Jika Berjalan dengan lancar maka anda telah bisa membuat Aplikasi Name Card dan diharapkan kalian mengerti dari Layout, Intent, Button, dan sebagainyaSekian yang dapat saya berikan untuk kalian Jika anda kurang memahami apa yang telah saya sampaikan silahkan commend dibawah atau Kirimkan saya sebuah E-mail.




1 komentar so far
vdvdv
EmoticonEmoticon